Carsguide Redesign
Working as the sole designer implementing Carsguide’s redesign, specialising in editorial UX
the project
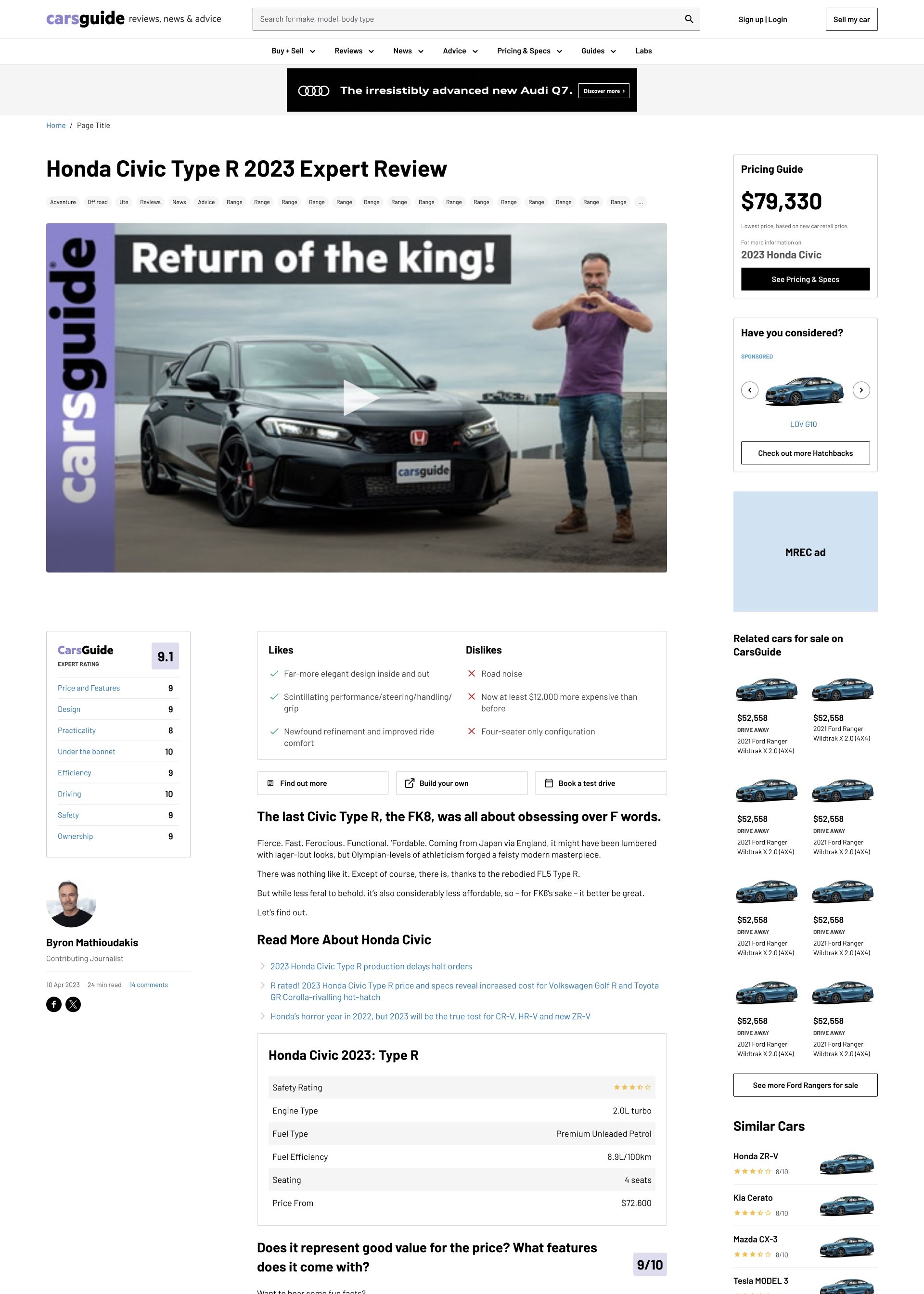
A redesign of the Carsguide editorial site, specialising in accessible article and index pages.
The previous Carsguide design team had been affected by redundancies midway through rebrand and rebuilding the design system.
It was my role to consolidate this work from years ago, flesh out the design system, and apply it to a fresh UI uplift page by page, along with strategising to optimise landing page engagement and usability.
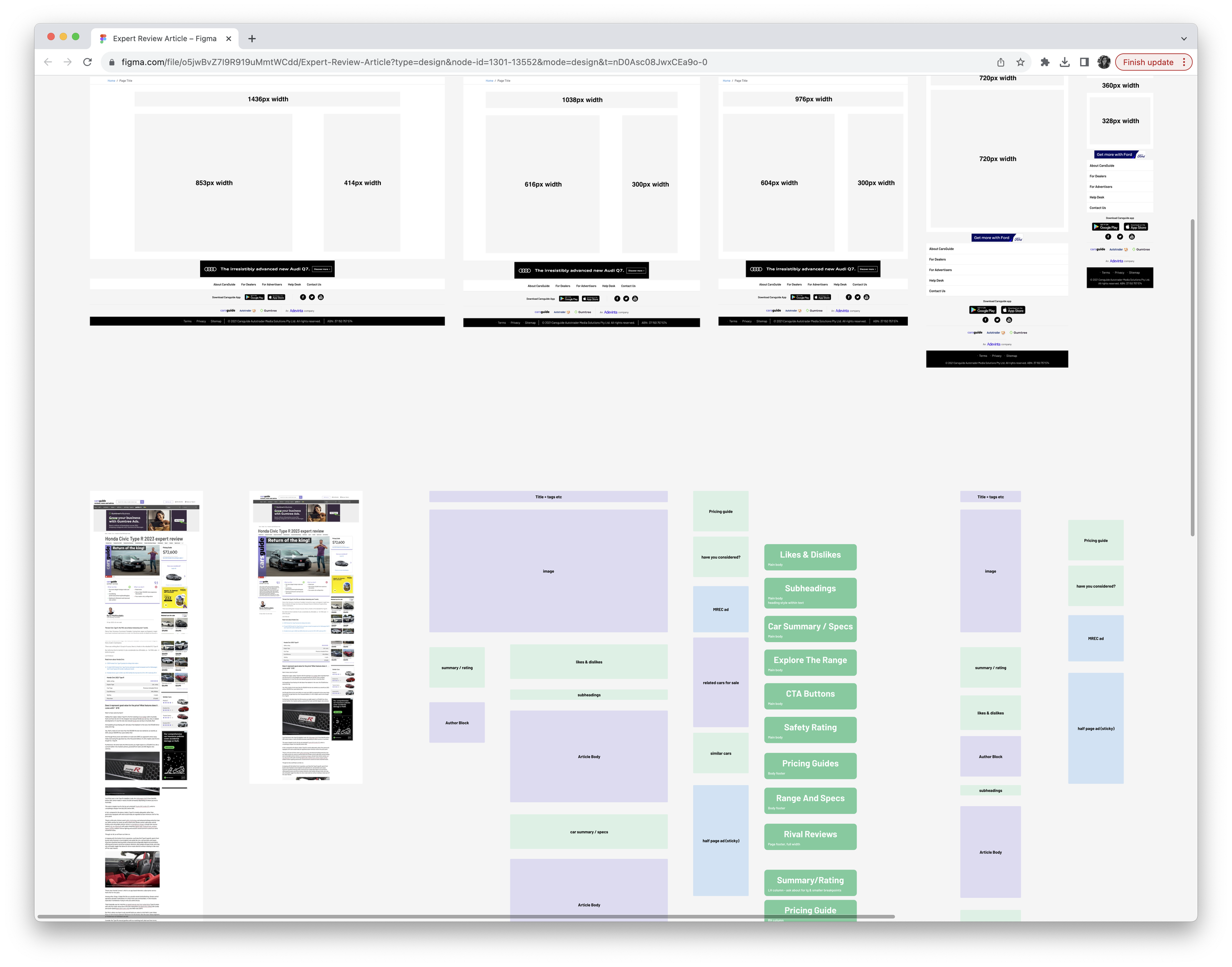
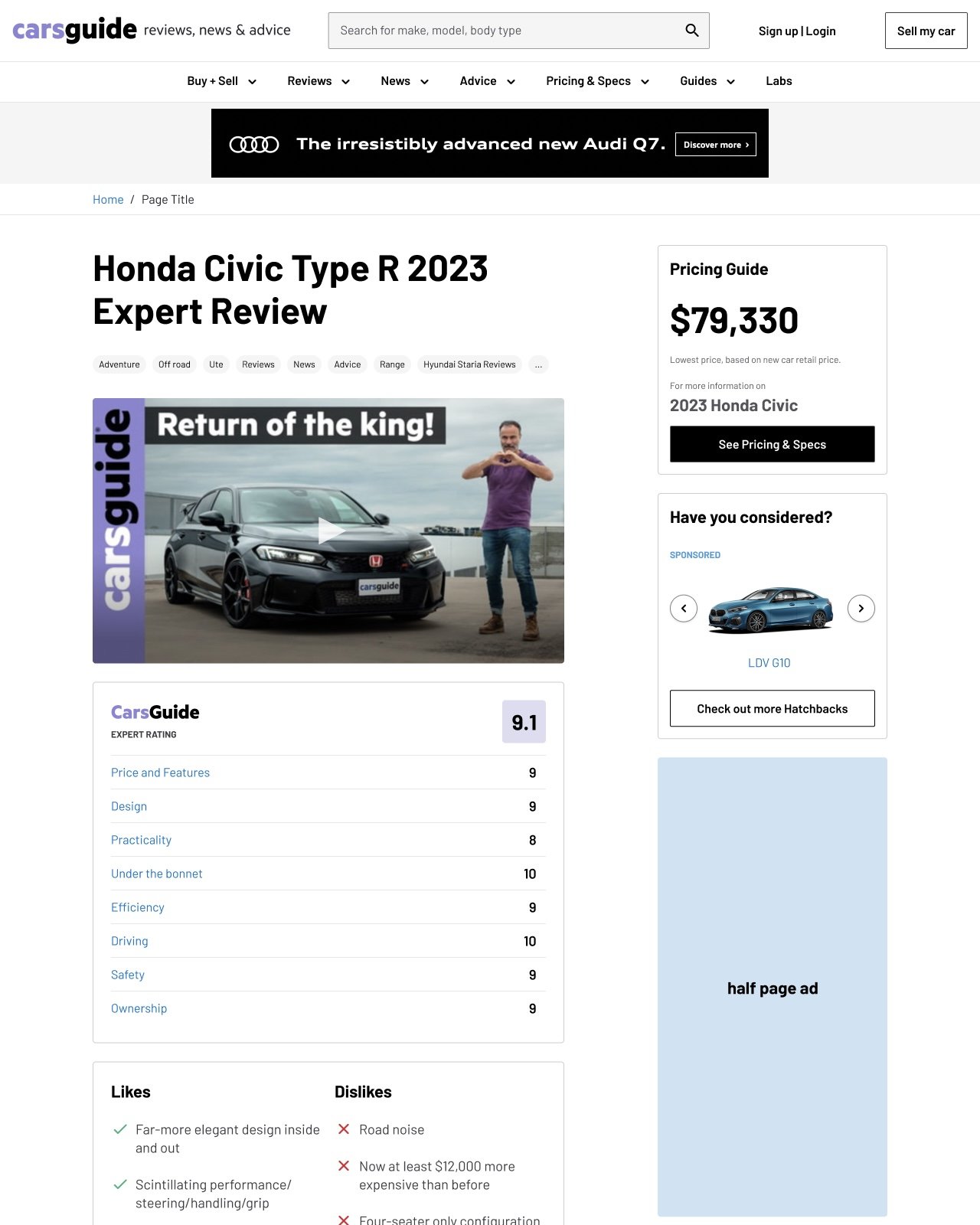
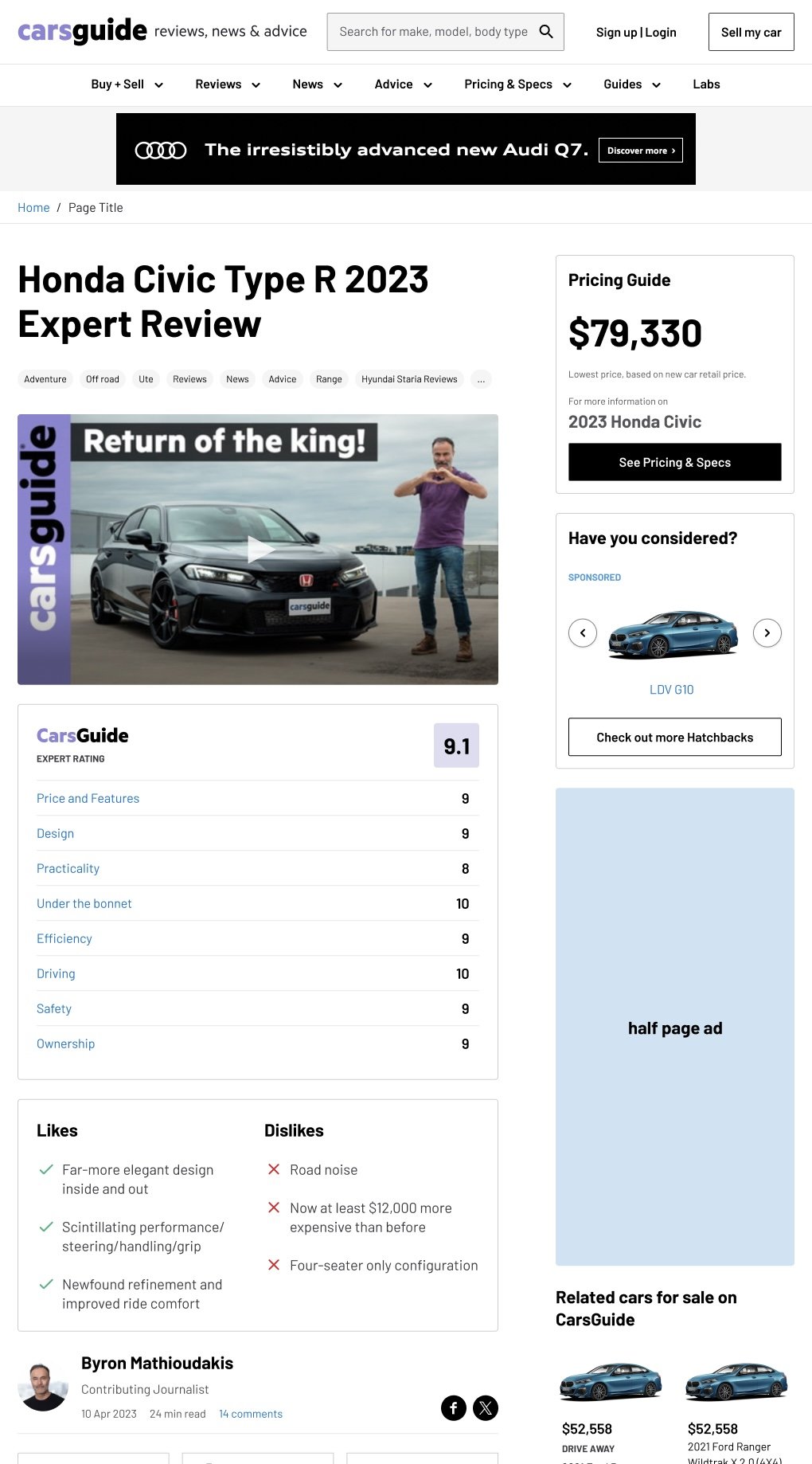
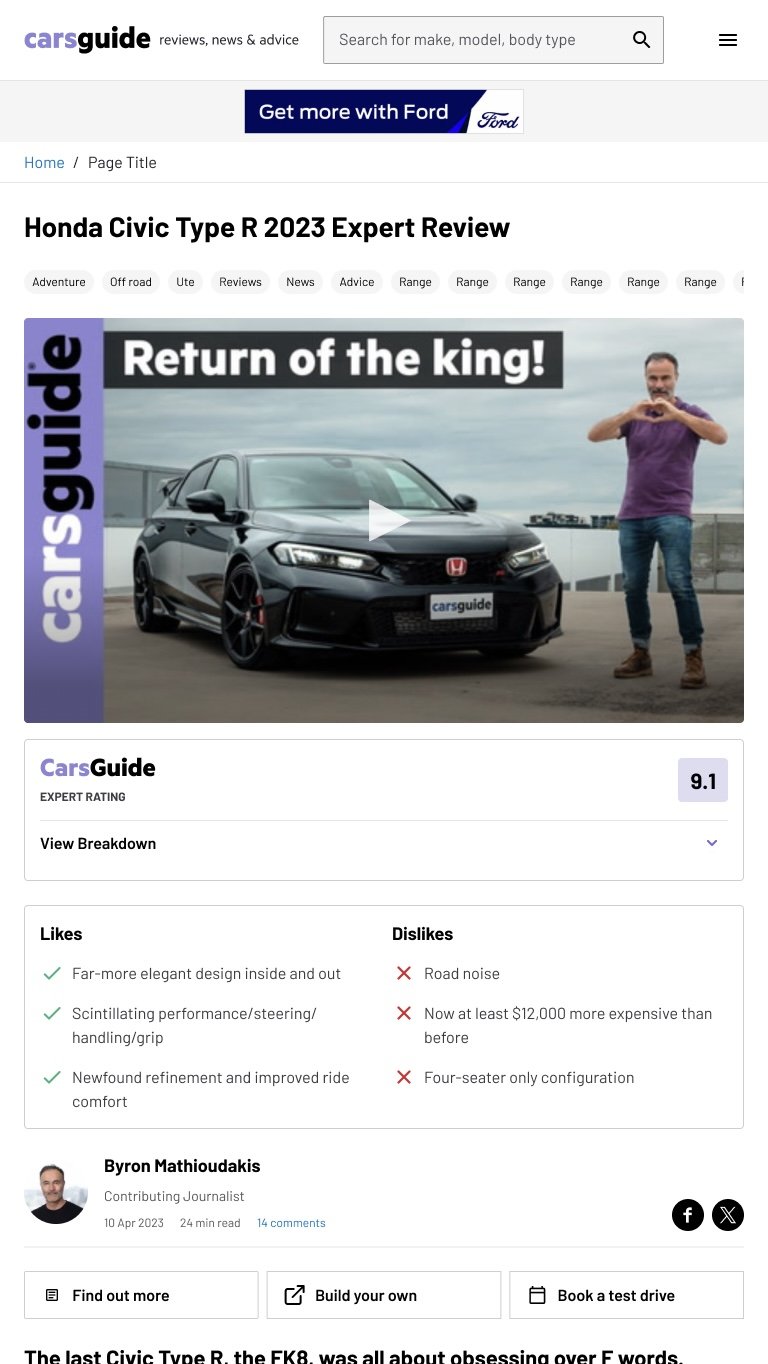
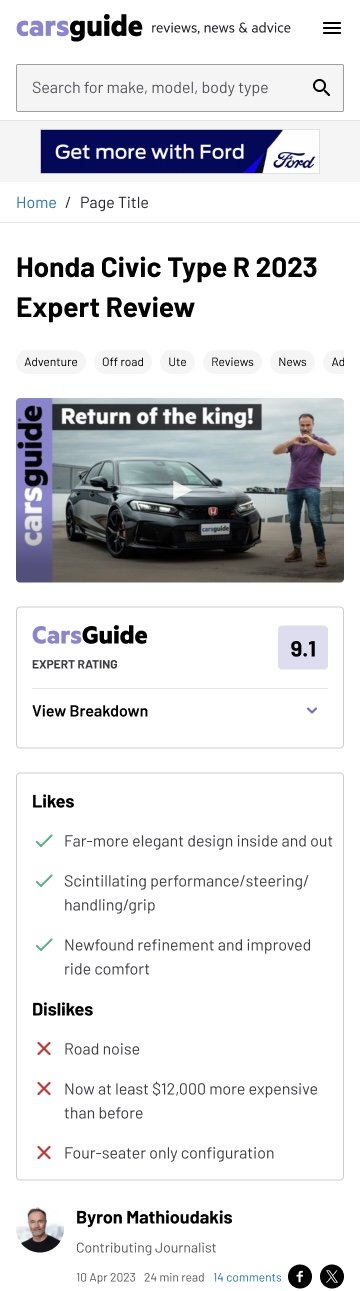
An example of a completed index page with custom responsive atomic components
How I worked with the team
Consulted senior stakeholders wealth of knowledge - contextualising ambiguous files, data, and past research.
Created handovers for the dev team.
Worked to technical constraints of CMS migration.
Consulted journalist team.
Worked with upcoming tech roadmap and agile timeline.
Skills
Building stakeholder relationships with devs, journalists, marketing and SLT.
Consolidating an incomplete design system and design debt.
Use of grid patterns, responsive layouts, accessibility features.
Optimising for SEO
In depth competitor review and upskilling in editorial best practice.
My Process
Identifying user needs, business/SEO requirements, competitor analysis, and tech constraints with my product / engineering manager
1.
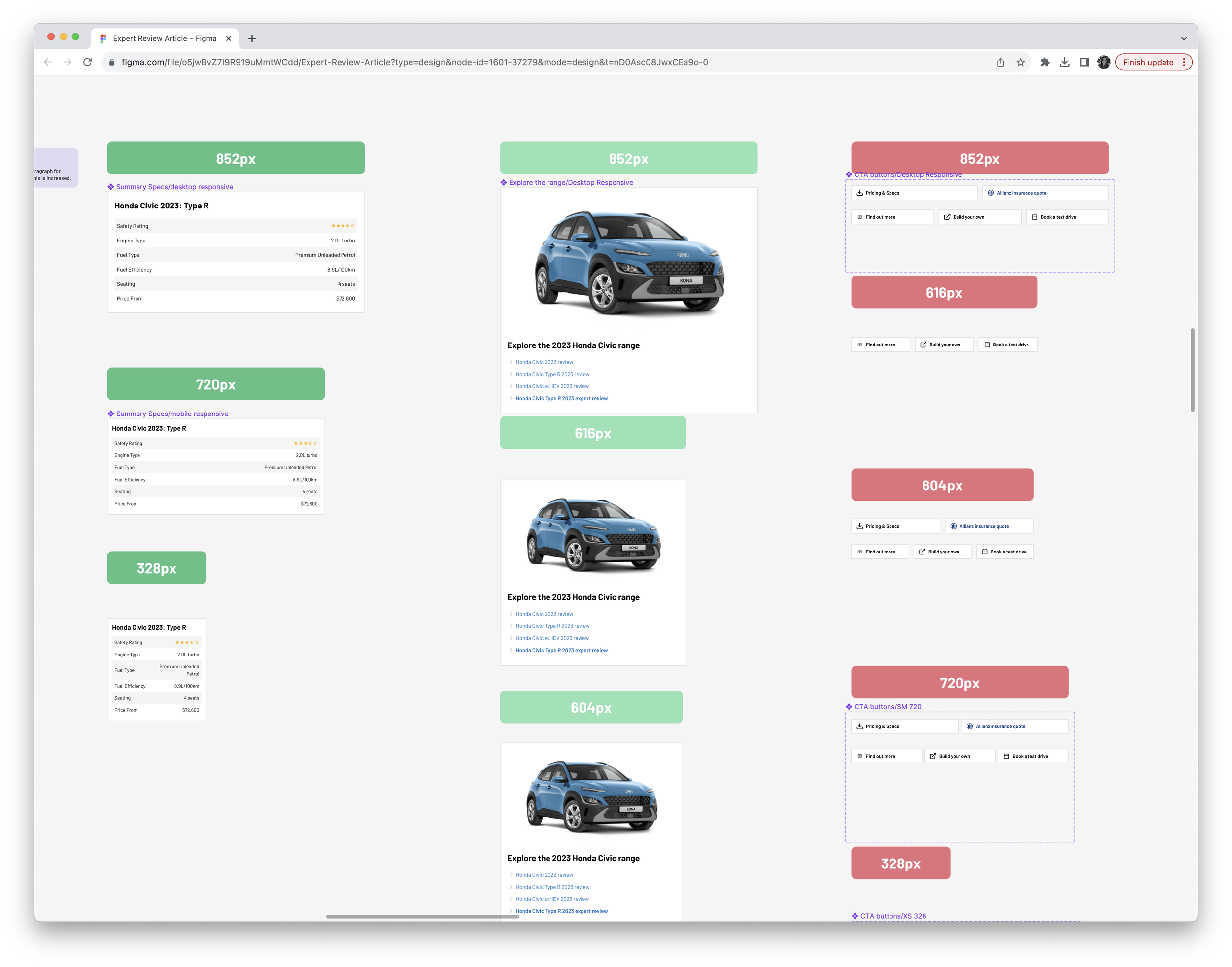
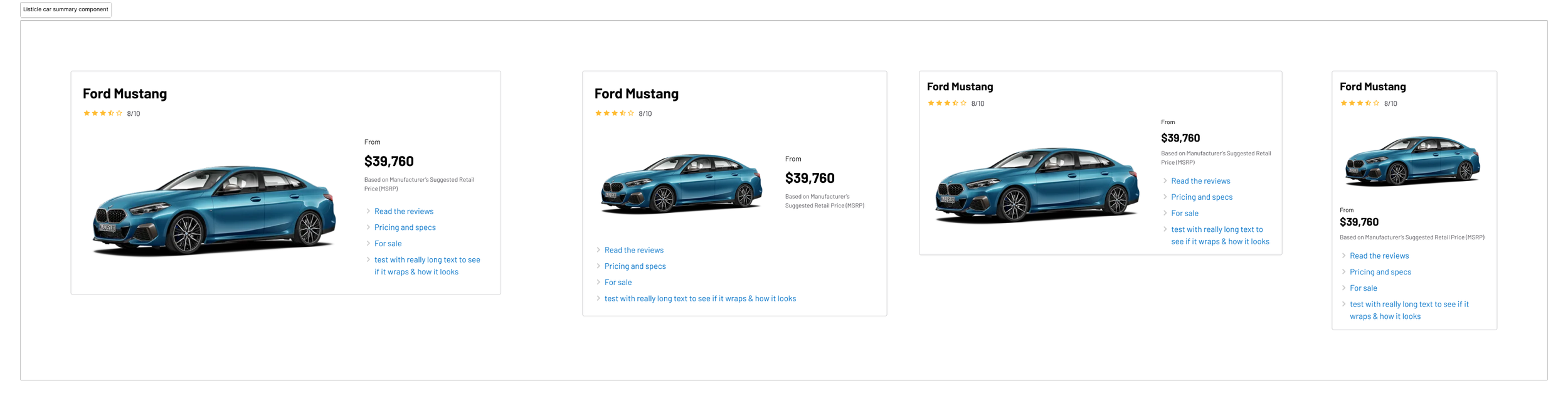
Sourcing components for each breakpoint - which ones already exist in the design system and which ones do I need to build?
2.
Putting components into page layouts
3.
PM review, dev handover & QA
4.
The Outcome
I created multiple landing pages, article templates, and reusable atomic components, to responsive grids and accessible standards.