
Airtasker Disco Page Research
I led this research project from discovery to user testing, guiding our redesign of the Airtasker home “disco” page from the ground up.
My goal was to identify how to deliver the most engaging first touchpoint in the user journey, to ultimately improve the top of funnel experience.
My Role: Associate UX Researcher
How I worked with the Team:
Direct collaboration with the Senior Product Designer and Product Manager of the “Disco” team.
Consultation with cross-functional stakeholders in Data and Engineering.
My Responsibilities:
Led research planning, advising on methodology, scripting & reducing bias.
Conducted all user interviews
16 discovery phase interviews
5 second phase user testing sessions.
Led synth as a team.
Facilitated a retro identifying process improvements between research stages.
Managed all research operations.
Achievements:
Building a retro culture - I added a retro stage to our process, allowing us to evaluate success and action improvements.
Building on strong relationships with the product team.
Collaboration - I created trust through transparency, listening and allowing the team to feel heard.
Product Conviction - I created confidence in our insights by distilling into key findings, linking these back to our research goals.
Results of Redesign
These Success Metrics were identified from research planning, to validate against measurable outcomes.
7%
increase in "post task initiated" from the disco page
$1.8m
projected revenue increase
Delving deeper into the process…
Creating the Research Plan
I created this plan in collaboration with our Disco PM, with the key objectives:
Improving the “top of funnel” experience for customers.
Identifying barriers to users posting a task.
Finding out customers expectations and goals when visiting the disco page.
Methodology:
I chose hour long semi-structured interviews for the following reasons:
Open ended questions allow for attitudinal insights & in-depth discovery.
The length of the interview could be split into stages with different focuses.
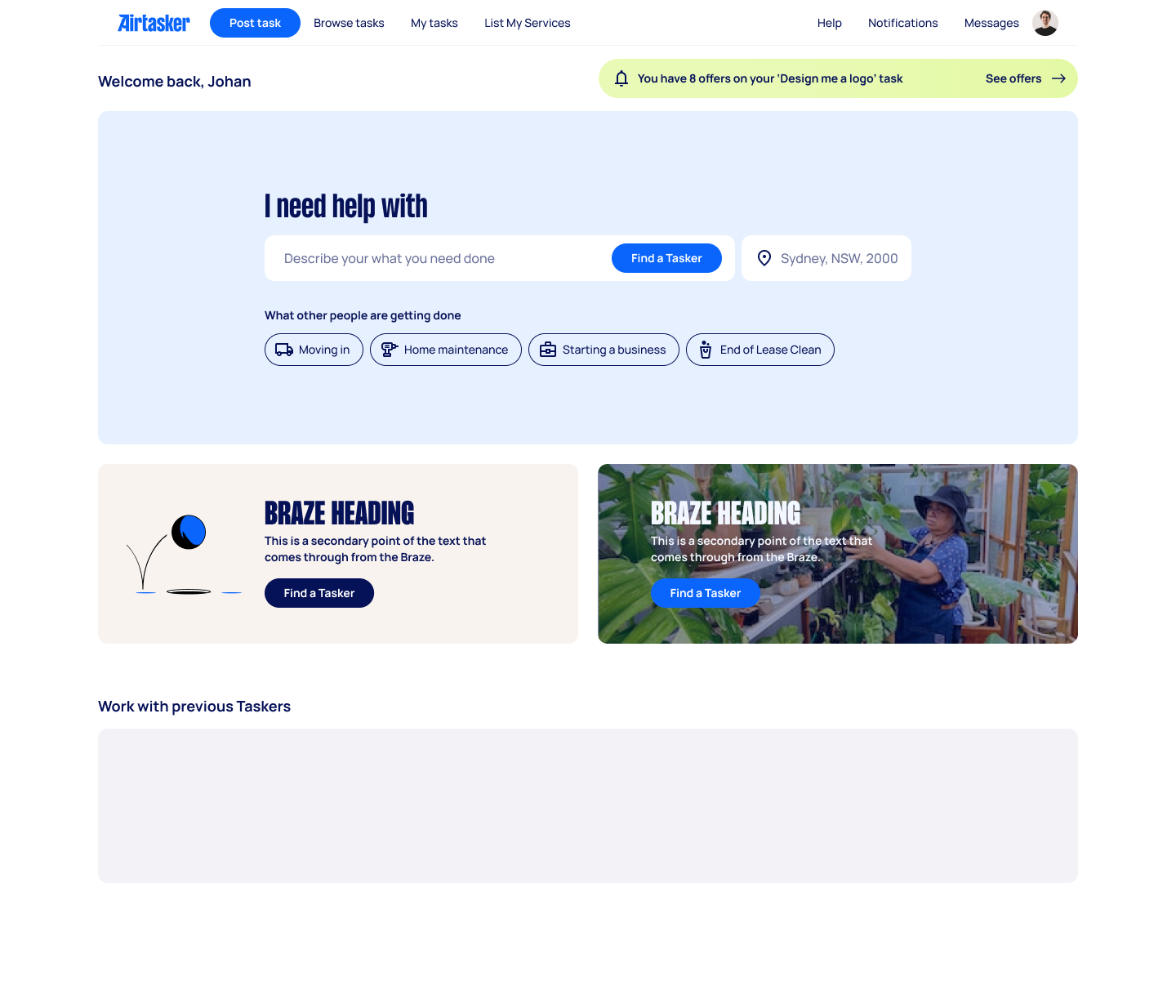
The Before
Scripting & Running Interviews
I structured interviews in three parts, to gain attitudinal insights and hear general behaviours first, without biasing the user with questions about Airtasker or showing screens until later stages:
1. General Attitudes
Finding out what users need from home/discovery pages in general.
2. Airtasker impression from memory
Asking about their last time using the Airtasker disco page, attitudes + intentions.
3. User Testing
Walkthrough & reaction to the current disco page & each feature.
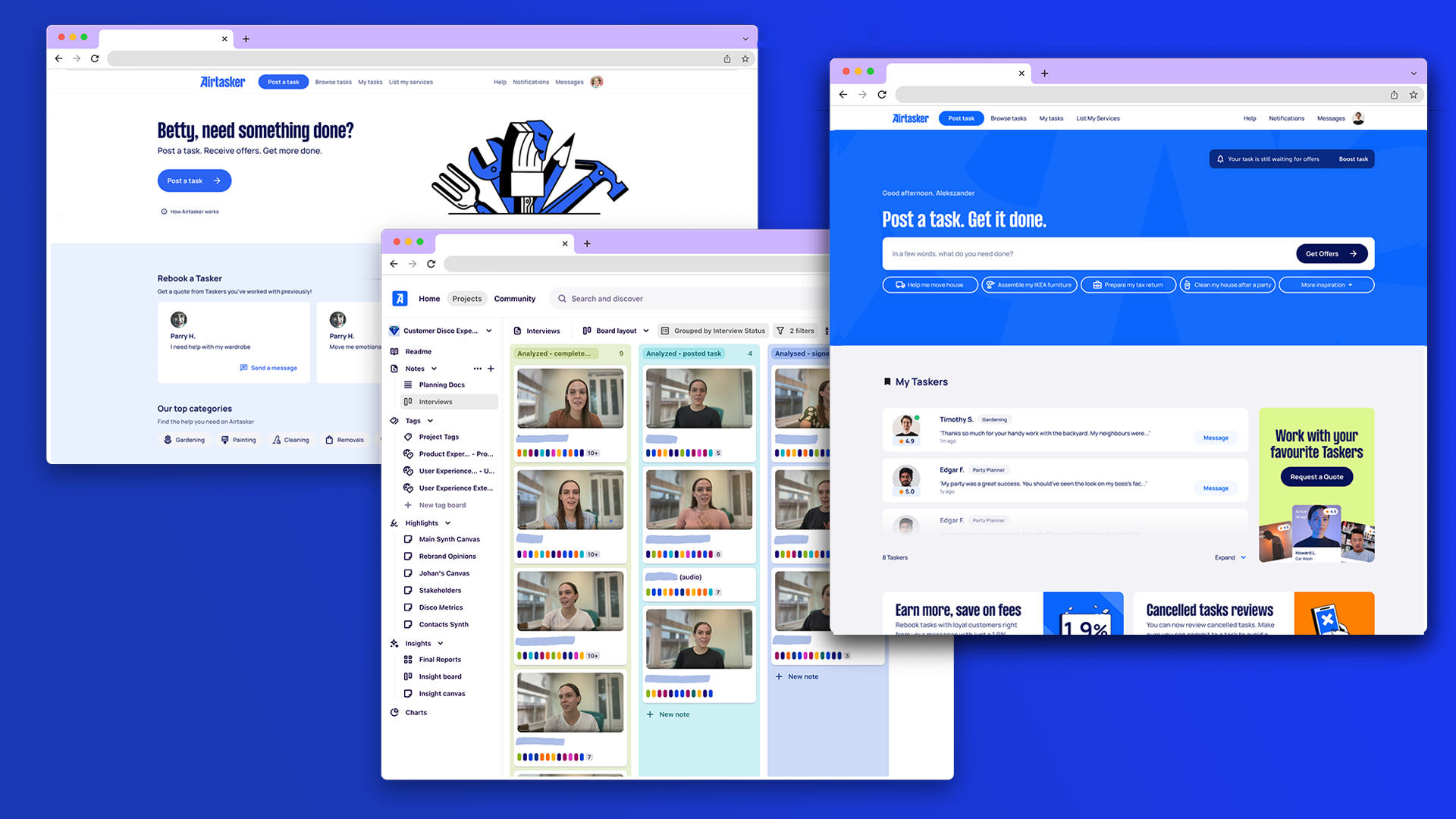
Synthesis - Cutting through to find insights
I firstly completed affinity mapping in Dovetail, noting the number of users for each theme/finding.
I wrote an “insight” for each finding, sorting these into high, medium and low frequency relating to number of users.
5 Key Insights:
Many customers don’t understand our business model, and want a quick, direct and reassuring experience posting their task.
More Personalisation
Customers had single-focus behaviour
Customers were unaware of possibilities
Onboarding & Education
Reassurance on Trust & Reliability
Sharing Insights
Tackling every researcher’s dilemma: How can I share these insights in a way that engages the team?
I included quotes & linked to explanations of insights within a report, allowing quick scanning or deeper investigation by readers.
This allowed use by different audiences, from an overview for leadership to in depth context for designers.
Snackable Insights to make the work more accessible:
I created a set of follow-up mini reports delving into other important research findings, to build foundational knowledge for the organisation.
This allowed for a stronger focus in the initial report, whilst also presenting sharable pieces for leadership and other teams.
Retro
I added this stage to our process as a quick informal meeting, opening the conversation to hear the team’s wins and pain points.
Learnings & Action items
Bias & Recruitment
We noted that the turnout rate was skewed towards experienced & committed users.
We set the goal of ensuring balance in future recruitment segmentation.
Engrain collaborative culture of Divide & Conquer.
Schedule sessions for team-wide affinity mapping.
Research Process Workshop:
To be run by myself to build team knowledge & confidence.
Interview Process Improvements & Democratisation:
Ensure at least one of PM/Designer is present in interviews + set up team wide livestreaming.
How did the research impact design?
These design iterations were led by our senior designer, in consultation with myself and the Disco cross functional team.
These took into account initial research findings, as well as moving towards our long term product vision.
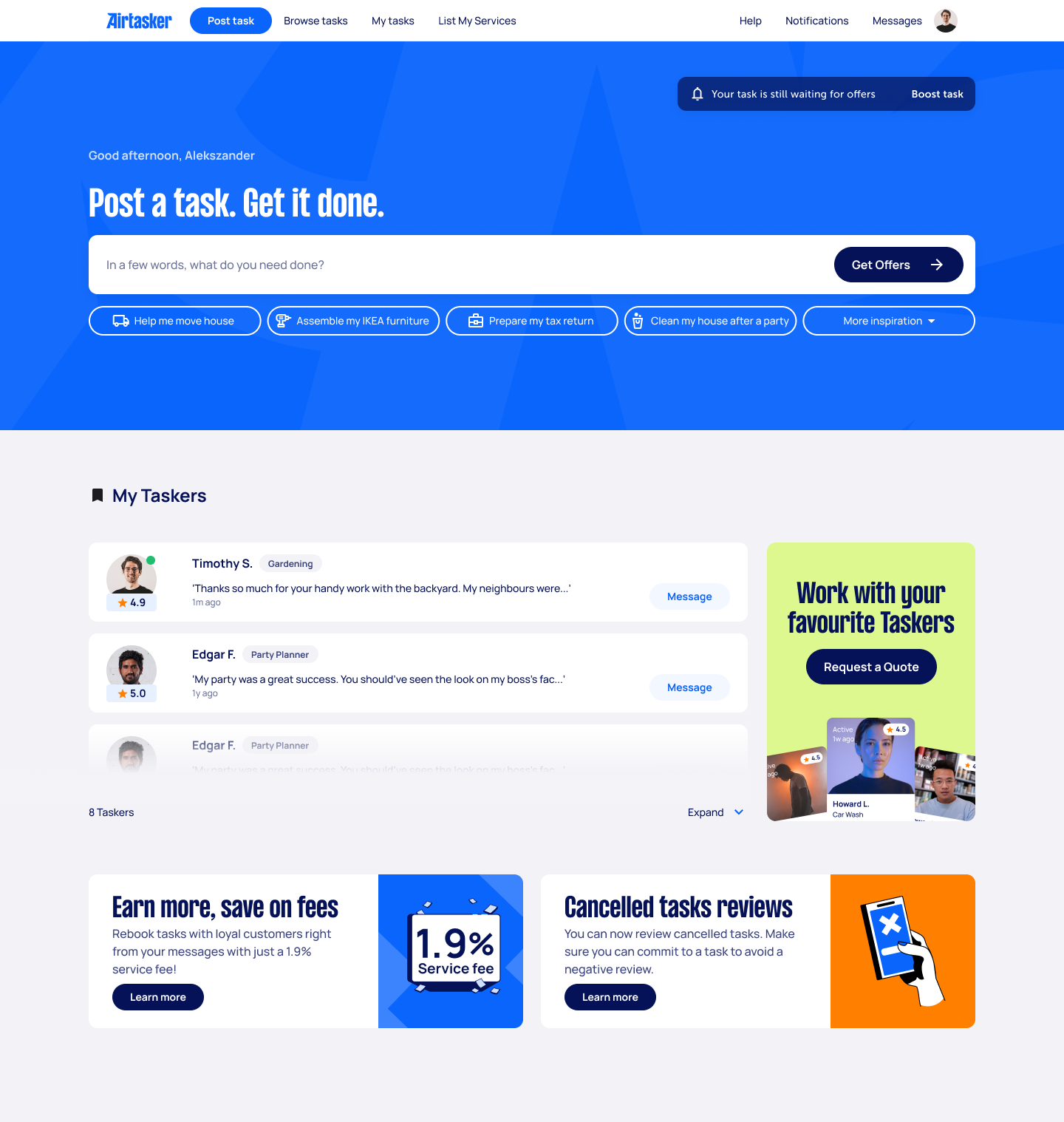
“dashboard-like” notification banners
dynamic content cards allowing for communication & education
UI improvements after comments on “clinical” or “boring” look - now more aligned with our brand identity.
These prototypes were used for follow-up user testing.
A/B Testing followed implementation.
The After
Improvements to info about past taskers, including star rating & activity status.
“search bar” experience aligning with product vision, and providing a single clear option.
Reflection & Learnings
This project was a good opportunity to continue to improve upon our research process, balancing between rigour & practicality with constant open feedback from team members.
It was great to be part of the process from discovery through to testing and be consulted during this as a voice of the customer.
The testing and sprint turnaround brought up further questions about when we choose to do research - how much was the team willing to change as a result of these insights? Setting that expectation during research planning could have given an even stronger focus, direction and confidence in findings.